In this tutorial I will use the Netbeans IDE which is open source java/c++ IDE which have also
Great JavaScript editor / debugger version which is very cool and the Chrome browser.
You can :
Function/variable jumping to definition
Auto complete code that recognize all Cocos2d-x-js library to speed up the editing process
Code refactor.
Unit tests.
And many many more ...
1.Download the Netbeans IDE the HTML5 & PHP version
2. Open Netbeans and create new HTML 5 empty project .
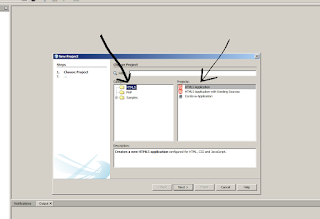
Go to File -> New project ,
you will see "New Project " popup windows in the Choose Project on the right select
in categories : HTML5 and in Projects: HTML5 Application
Press Next
3. In the next window give your application a name , as we going to create new folder
which contain cocos2d-x js-tests replica
I named my project "Cocos2d-test-html5" i will use this project name as reference in the tutorial .
and gave the path to new folder i named : "NetBeansProjects" i will use this directory name as reference in the tutorial .
Press Finish
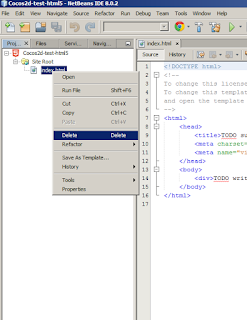
4. Now you will see new project created , delete the index.html file,
select the index.html in the Projects Tab in the left project tree window and with mouse right click in the opened menu select and click "delete" , in the confirmation windows press Yes.
5. Now we will create the cocos2d-x cpp-tests directory tree in our new "NetBeansProjects" HTML5 project
Go in to the new created "NetBeansProjects" folder and open the "public_html" folder
so now you are in : G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html\
6 . Go in to cocos2d-x folder in my example it is :
G:\dev\cpp\2d\cocos2d-x-3.8.1\cocos2d-x-3.8.1\
And copy those directory's
```
g:\dev\cpp\2d\cocos2d-x-3.8.1\cocos2d-x-3.8.1\web
g:\dev\cpp\2d\cocos2d-x-3.8.1\cocos2d-x-3.8.1\tests\js-tests\
g:\dev\cpp\2d\cocos2d-x-3.8.1\cocos2d-x-3.8.1\tests\cpp-tests\Resources\
```
Into our NetBeans HTML5 project "public_html" directory.
Which is this :
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html\
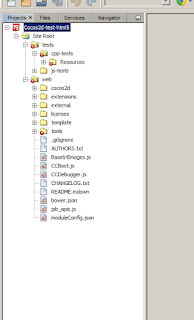
So now your directory structure will look like this :
```
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html\web
AUTHORS.txt
Base64Images.js
bower.json
CCBoot.js
CCDebugger.js
CHANGELOG.txt
cocos2d
extensions
external
jsb_apis.js
licenses
moduleConfig.json
README.mdown
template
tools
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html\tests
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html\tests\cpp-tests\Resources\
ActionTimeline
animations
audio
background.caf
background.mp3
background.ogg
background.wav
background-music-aac.mp3
background-music-aac.wav
ccb
ccs-res
CocosBuilderExample.ccbproj
CocosBuilderExample.ccbresourcelog
cocosvideo.mp4
components
configs
effect1.raw
effect1.wav
effect2.mp3
effect2.ogg
extensions
fileLookup.plist
fonts
fps_images.png
hd
Hello.png
Images
Manifests
Materials
Misc
music.mid
NavMesh
Particle3D
Particles
pew-pew-lei.wav
Presentation
Shaders
Shaders3D
spine
Sprite3DTest
TerrainTest
Test.html
TileMaps
zwoptex
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html\tests\js-tests
index.html
main.js
mobilePage.html
New Folder
project
project.json
resjs
src
TestCase.html
```
Go into NetBeans IDE it should refresh automatically and you should see your new project :
7. In NetBeans still in the project window right click on the root project node , and click properties
8 . In the popup window that opened ,
In the left windows "Categories" click Run (A)
In the right section click the "Browse" button (B)
To select the "js-tests" index.html chose the index.html and click the "Select File" button (C)
Press "Ok" to confirm .
9 . To complete the Debugging tool chain we need to install Chrome NetBeans extension called :
NetBeans Connector
10 . The Final step!
got to NetBeans click the Green Play button AKA "Run Project" button ( or F6 ) and it will open new tab in Chrome with the Familiar cocos2d-x project list window .
Now you can debug the project just set break point in main.js which is located here :
```
G:\dev\cpp\2d\cocos2d-x-3.8.1\NetBeansProjects\Cocos2d-test-html5\public_html\tests\js-tests\main.js
```Press the Play button and watch debugger stop at the break point .
Happy debugging !